Testing Laravel: Mempercantik Tampilan Web
Bismillahirrahmanirrahim
Setelah mendapatkan passed test, kita mendapatkan tampilan plain html, karena tahap awal kita fokus ke fungsional/fitur yang berjalan sesuai keinginan. Kita lanjutkan untuk mengerjakan tampilan webnya. Pada Laravel sudah built-in file css dan js Bootstrap 3 dengan modifikasi sedikit warna. Kita akan menggunakannya untuk mempercantik tampilan aplikasi kita.
Edit View “tasks.index”
Untuk mendapatkan template tersebut, sebenarnya kita cukup menggunakan file public/css/app.css dan public/js/app.js ke view tasks.index. Tetapi best practice-nya, kita perlu membuat sebuah file layout sebagai master template halaman web, kemudian view tasks.index meng-extend master template/layout tersebut. Nah untuk mempercepat kerja, kita gunakan command make:auth untuk generate file-file view default autentikasi Laravel.
$ php artisan make:auth
Authentication scaffolding generated successfully.
Laravel membuatkan beberapa file untuk kita, termasuk view layouts.app atau file resources/views/layouts/app.blade.php.
Kita edit view tasks.index meng-extend view layouts.app tersebut. Ganti seluruh konten view tasks.index menjadi seperti di bawah ini.
@extends('layouts.app')
@section('content')
<h1 class="page-header text-center">Tasks Management</h1>
<div class="row">
<div class="col-md-4 col-md-offset-2">
<h2>Tasks</h2>
<ul class="list-group">
@foreach ($tasks as $task)
<li class="list-group-item">
{% raw" >}}{{ $task->name }}{% endraw" >}} <br>
{% raw" >}}{{ $task->description }}{% endraw" >}}
</li>
@endforeach
</ul>
</div>
<div class="col-md-4">
<h2>New Task</h2>
<form action="{% raw" >}}{{ url('tasks') }}{% endraw" >}}" method="post">
{% raw" >}}{{ csrf_field() }}{% endraw" >}}
<div class="form-group">
<label for="name" class="control-label">Name</label>
<input id="name" name="name" class="form-control" type="text">
</div>
<div class="form-group">
<label for="description" class="control-label">Description</label>
<textarea id="description" name="description" class="form-control"></textarea>
</div>
<input type="submit" value="Create Task" class="btn btn-primary">
</form>
</div>
</div>
@endsection
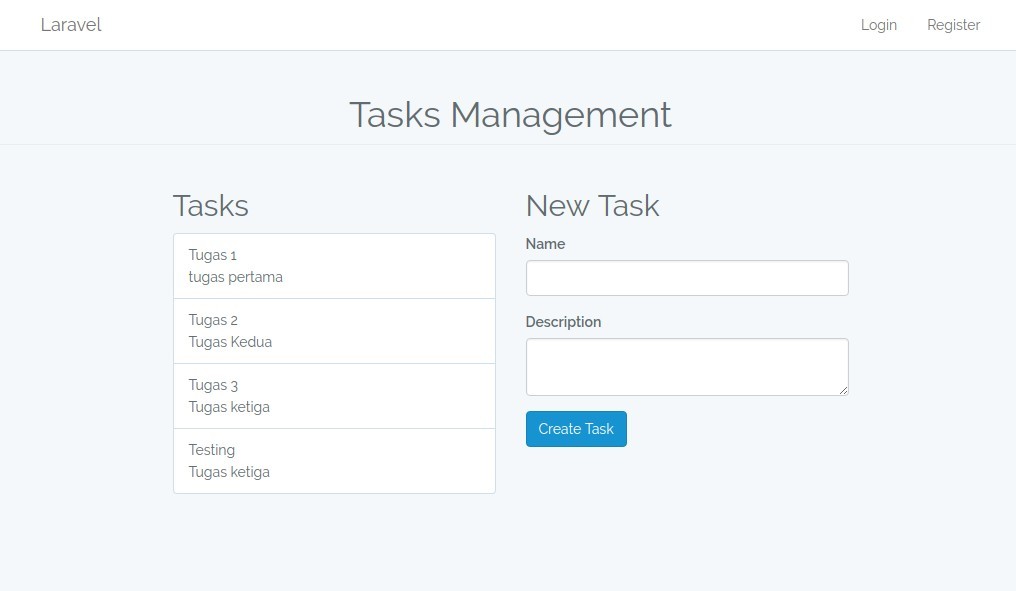
Hasilnya kurang lebih seperti ini.

Edit View “layouts.app”
Kita lanjutkan untuk menyesuaikan navbar dengan aplikasi kita. Edit file view layouts.app atau file resources/views/layouts/app.blade.php, ubah beberapa baris seperti di bawah ini.
<!-- Baris ke 11, tag title-->
<title>Tasks Management</title>
<!-- Baris ke 30 - 33, Navbar Brand-->
<a class="navbar-brand" href="{% raw" >}}{{ url('/') }}{% endraw" >}}">
Tasks Management
</a>
<!-- Baris ke 37 - 40, Navbar link kiri -->
<ul class="nav navbar-nav">
<li><a href="{% raw" >}}{{ url('tasks') }}{% endraw" >}}">Tasks</a></li>
</ul>
<!-- Baris ke 74, bagian yield content -->
<div class="container">@yield('content')</div>
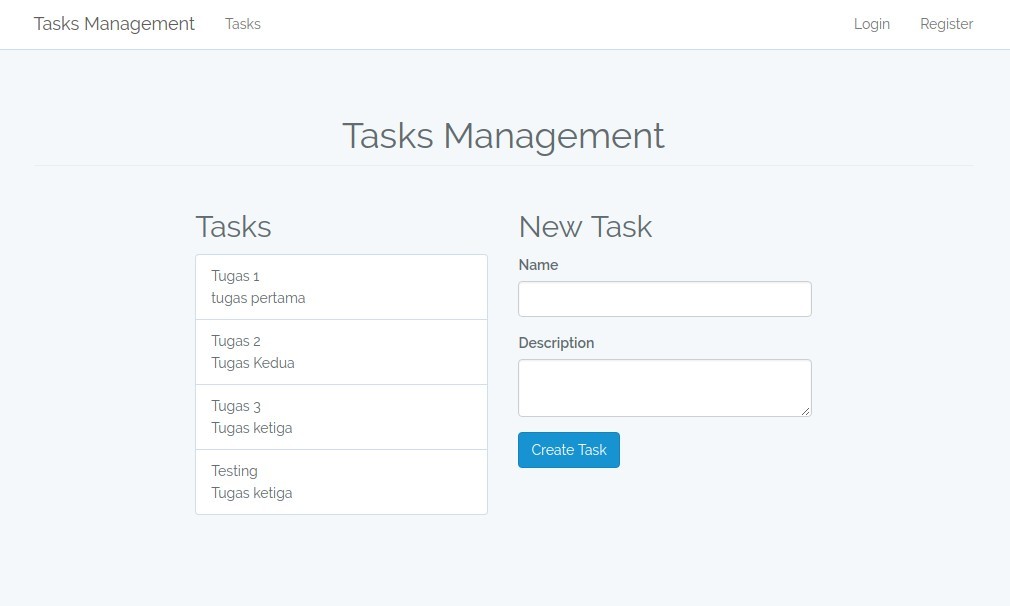
Hasilnya bisa kita lihat di bagian navbar.

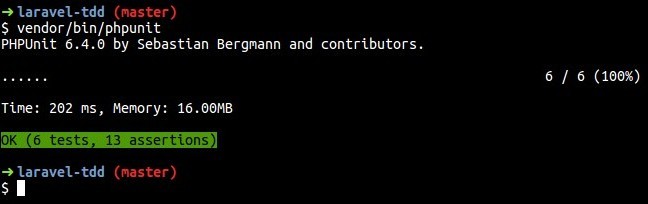
Sekarang kita jalankan PHPUnit untuk mengecek apakah yang kita kerjakan membuat kerusakan?
$ vendor/bin/phpunit

Sip. Mestinya testing kita tetap “Hijau”. Jika teman-teman mendapatkan hasil testing “Merah”, silakan cek kembali view tasks.index dan layouts.app tadi, mungkin ada yang keliru di sana. Update kedua file ini dapat teman-teman lihat pada commit repo ini.
Baik sampai di sini kita sudah mengubah tampilan web menjadi lebih bagus tanpa meninggalkan failing test. Selanjutnya insyaallah kita bahas tentang Testing Validasi Form.
Terima kasih atas waktu teman-teman. Mudah-mudahan bermanfaat.